Manage your flows in one place.
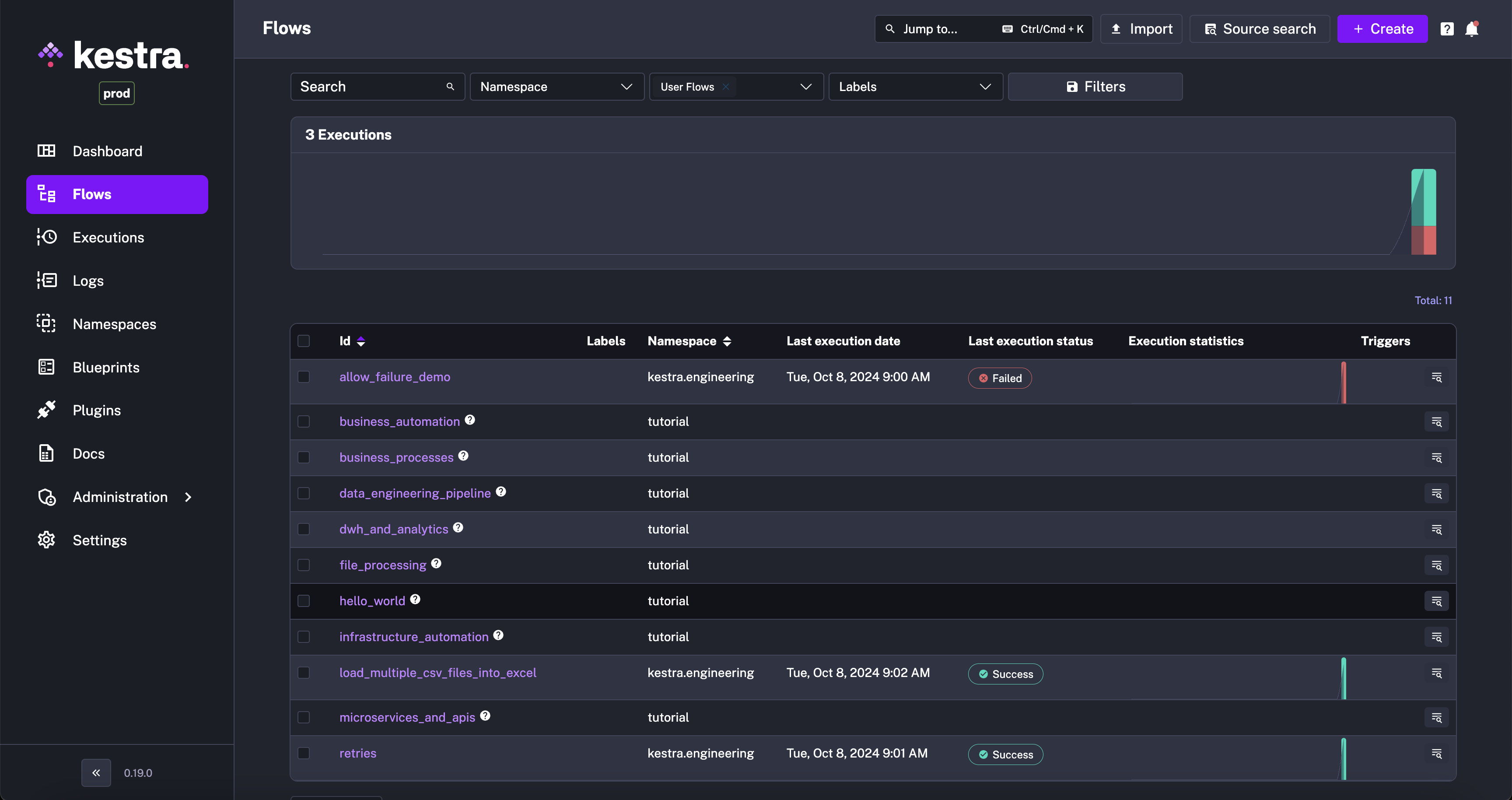
On the Flows page, you see a list of flows which you can edit and execute. You can also create a new flow in the top right hand corner.
By clicking on a flow id or on the eye icon, you can open a flow.

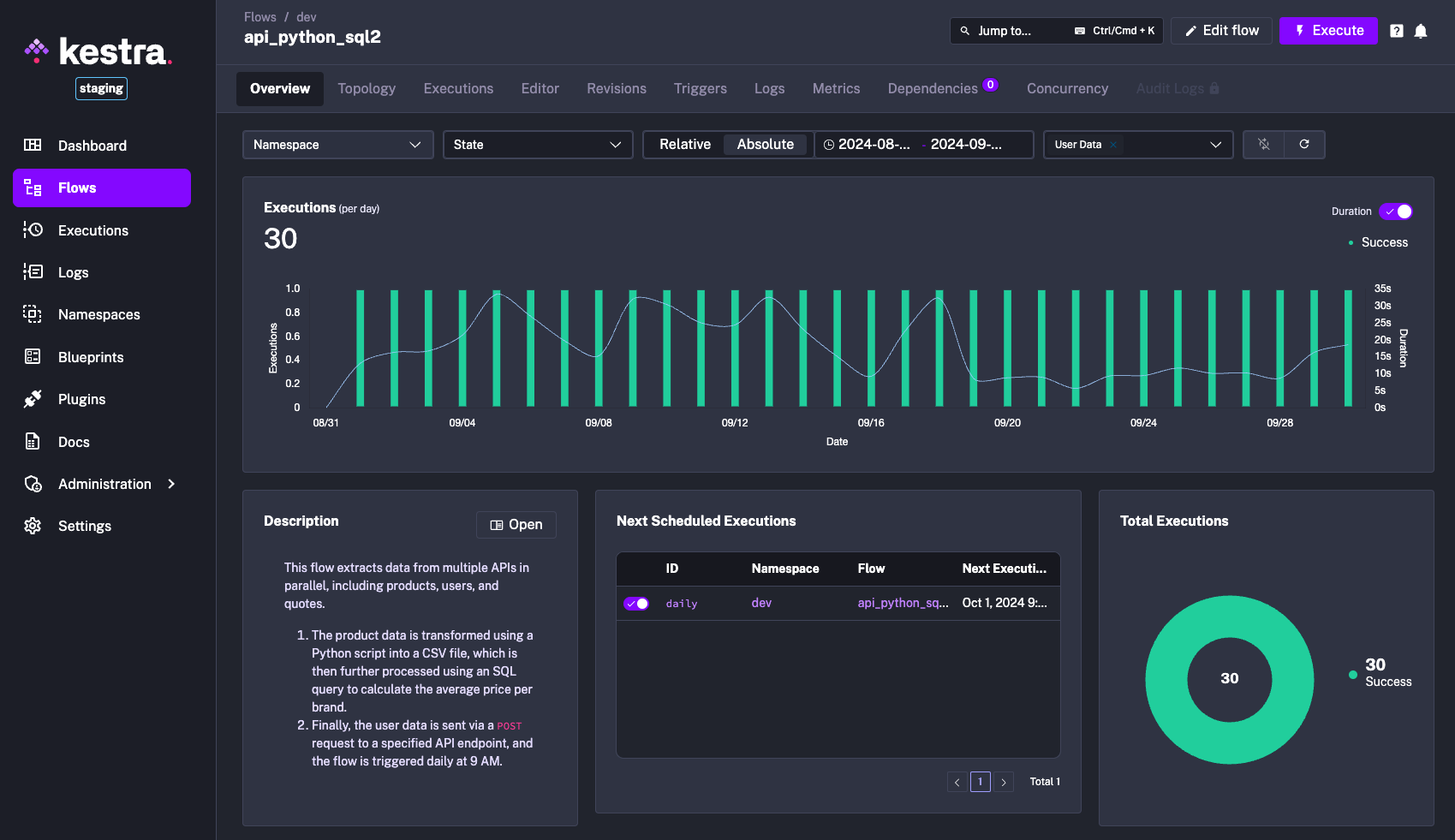
A Flow page has multiple tabs that allow you to: see the flow topology, all flow executions, edit the flow, view its revisions, logs, metrics, and dependencies. You are also able to edit namespace files in the Flow editor as well.

Edit
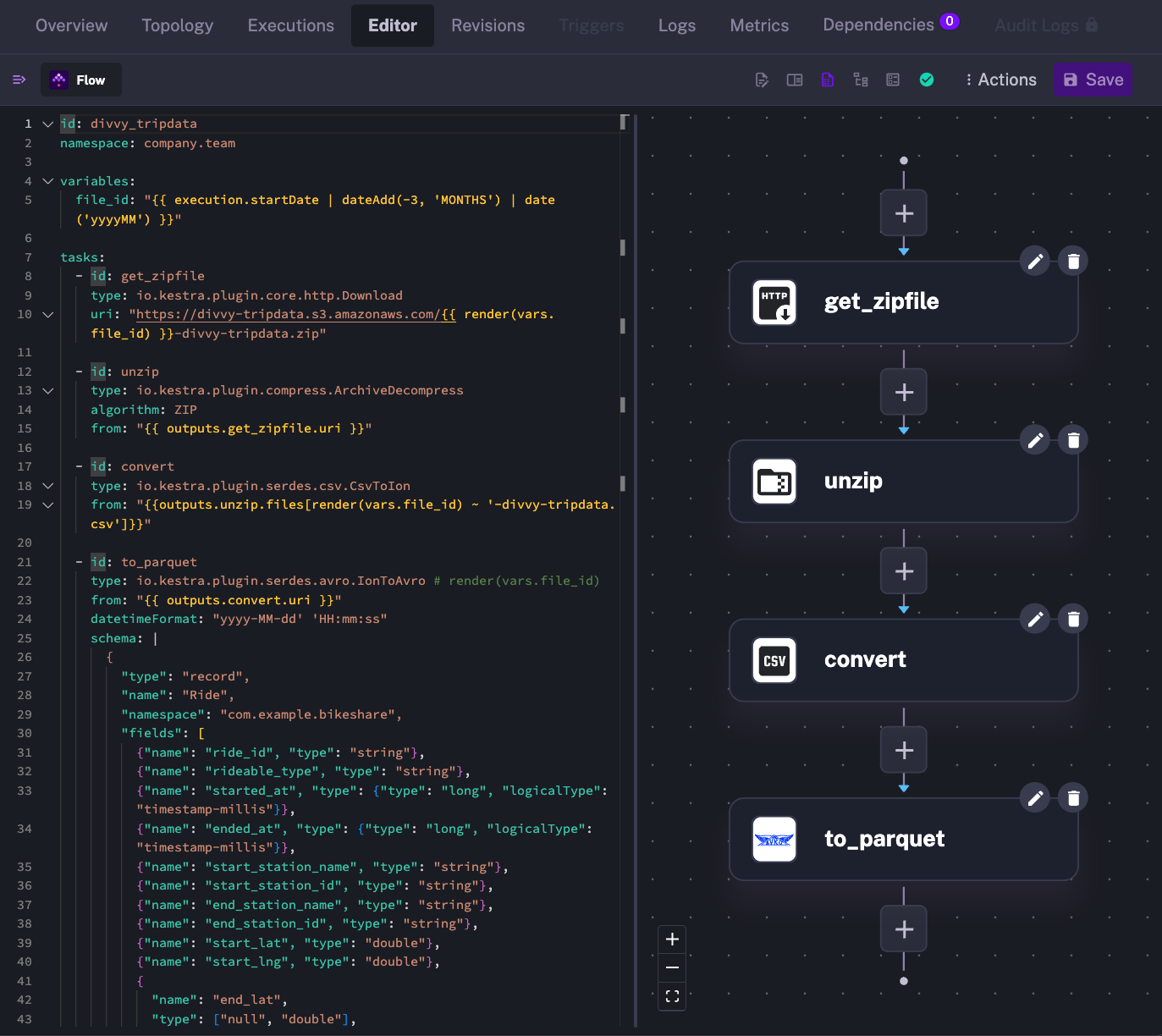
The Edit interface provides a rich view of your workflow, as well as Namespace Files. The editor allows you to add multiple views to the side of your flow's source code:
- Documentation
- Topology
- Blueprints
Additionally, from the Actions menu, you can export your flow as a YAML file, delete, or copy your flow.
Topology View
The Topology View allows you to visualize the structure of your flow. This is especially useful when you have complex flows with multiple branches of logic. From the bottom left corner of the Topology View, you can zoom in, zoom out, and export your flow topology as a .PNG file.

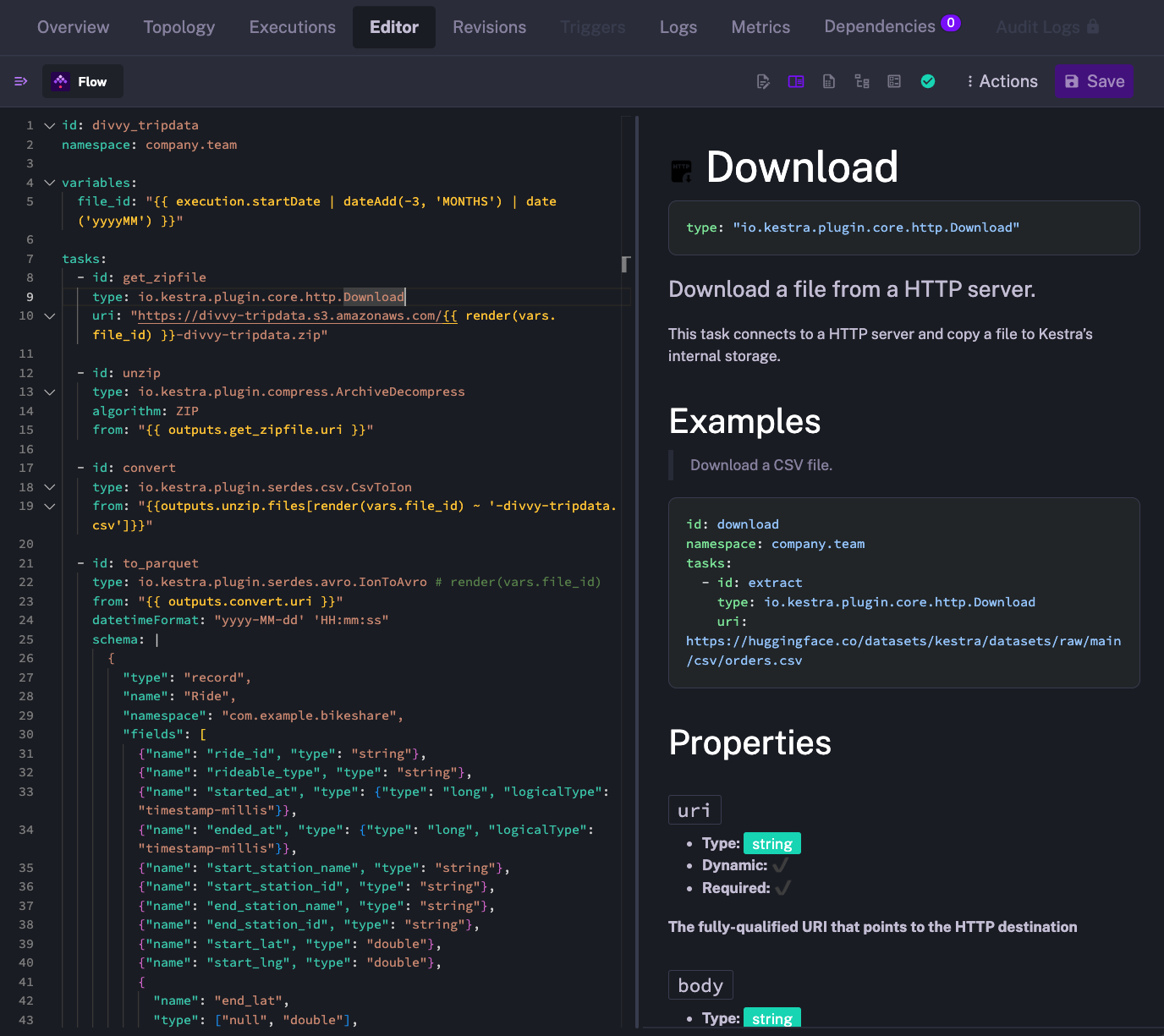
Documentation View
The documentation view displays Kestra's documentation right inside of the editor. As you move your type cursor around the editor, the documentation page updates to reflect the specific task type documentation.

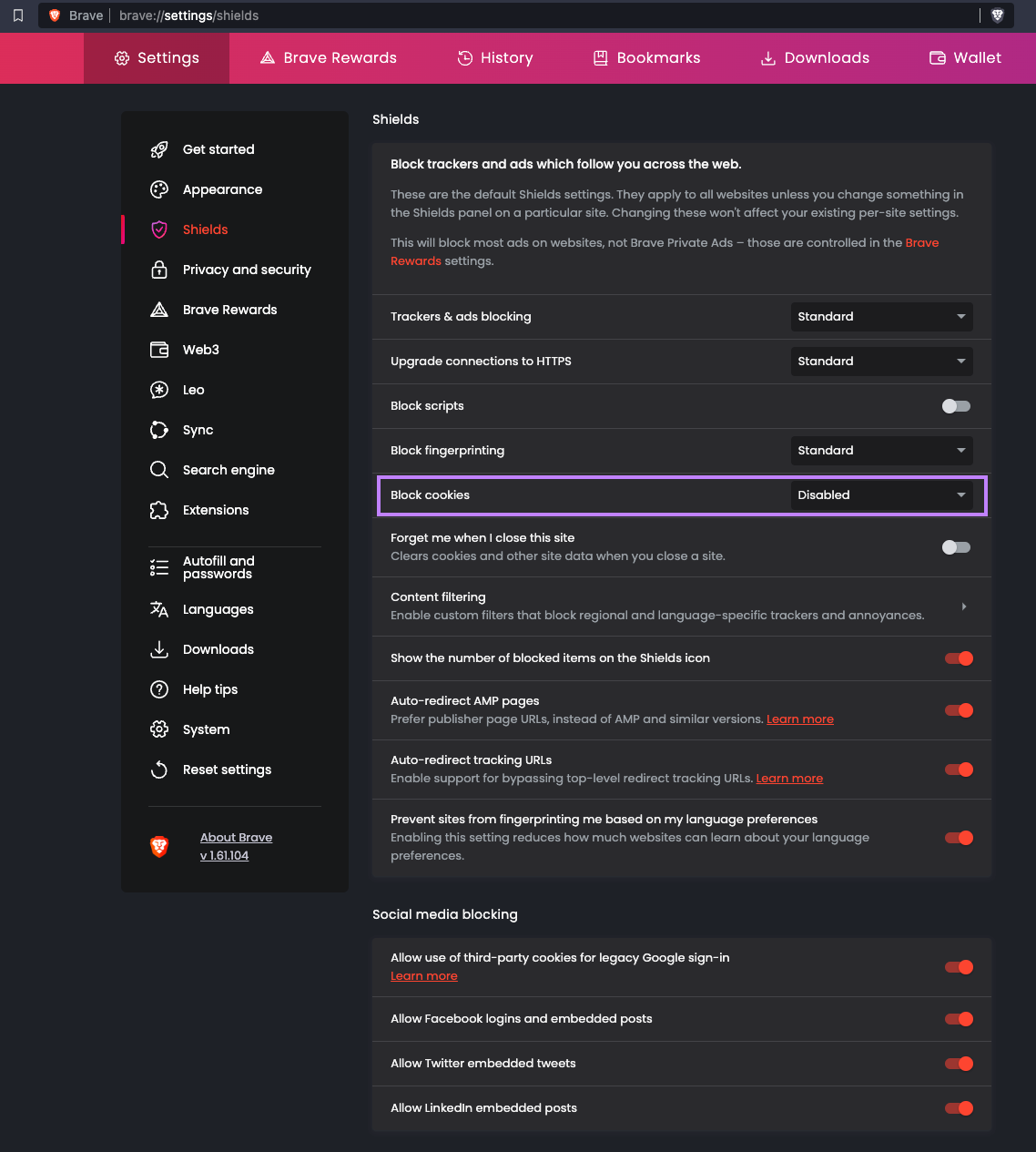
Note that if you use the Brave browser, you may need to disable the Brave Shields to make the editor work as expected. Specifically, to view the task documentation, you need to set the Block cookies option to Disabled in the Shields settings: brave://settings/shields.

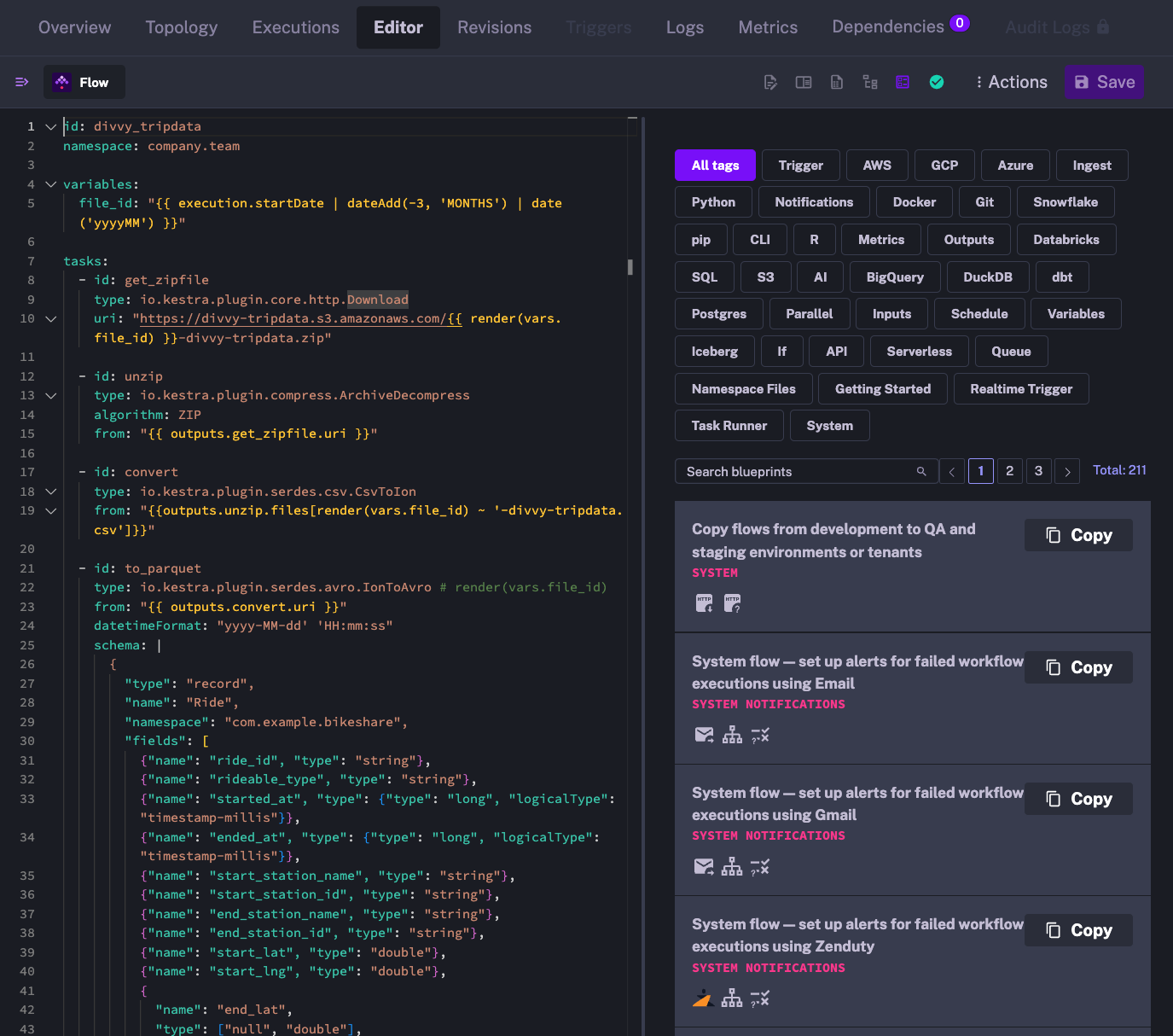
Blueprints View
The blueprint view gives you example flows to copy directly into your flow. Blueprints are especially useful if you're using a new plugin where you want to work off of an existing example.

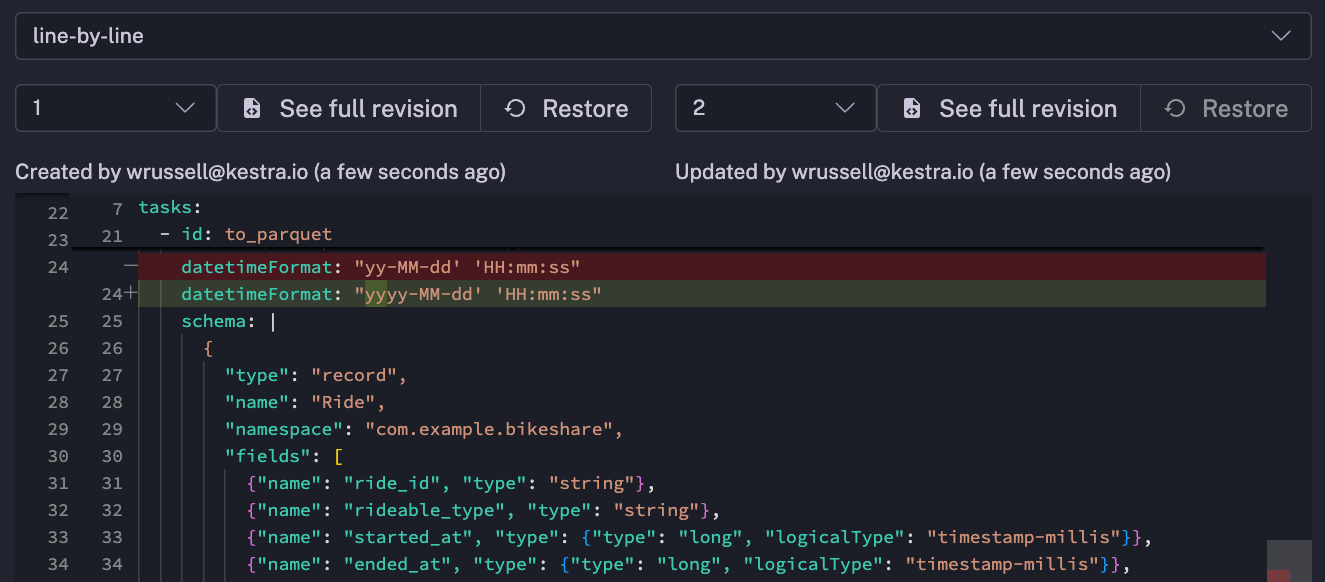
Revisions
You can view the history of your flow under the Revisions tab. For more details, see Revisions.

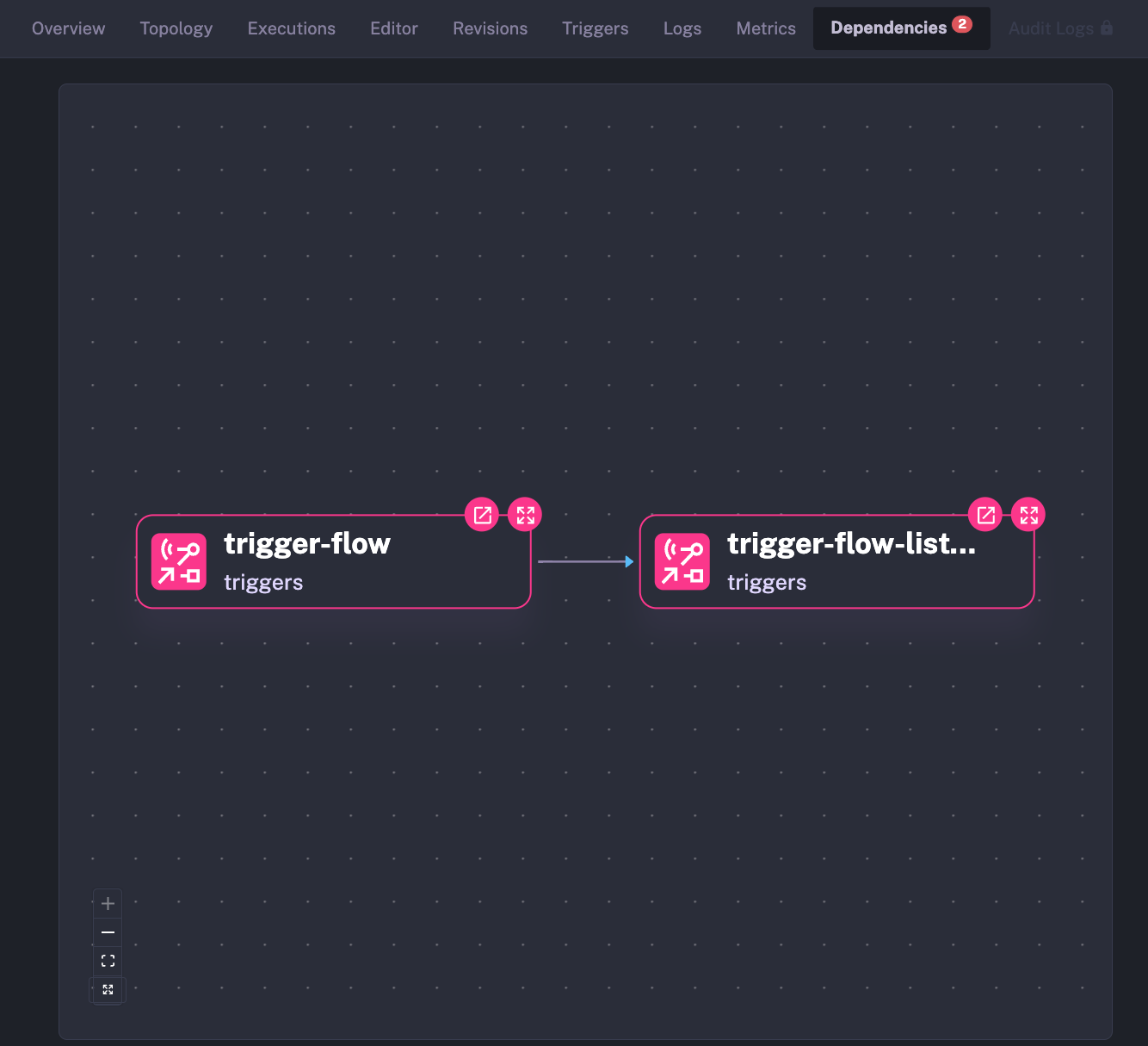
Dependencies
The Dependencies page shows the relationship dependencies between other flows and the selected flow. It gives you an easy way to navigate between them as well.

The Dependencies View on the Namespaces page shows all the flows in the namespace and how they each relate to one another, if at all, whereas the Flow Dependencies view is only for the selected flow.
JSON Schema Usage for Flow Validation
Kestra provides a JSON Schema to validate your flow definitions. This schema ensures that your flows are correctly structured and helps catch errors early in the development process.
JSON Schema in VSCode
To use the JSON Schema in Visual Studio Code (VSCode), follow these steps:
- Install the YAML extension by Red Hat.
- Open your VSCode settings (
Ctrl+,orCmd+,). - Search for
YAML: Schemasand click onEdit in settings.json. - Add the following configuration to associate the Kestra JSON Schema with your flow files:
{
"yaml.schemas": {
"https://your-kestra-instance.com/api/v1/schemas/flow.json": "/*.yaml"
}
}
Replace https://your-kestra-instance.com/api/v1/schemas/flow.json with the actual URL of your Kestra JSON Schema.
Example of Using JSON Schema in Flow Editor
Here is an example of how to use the JSON Schema in the flow editor:
id: example_flow
namespace: example_namespace
tasks:
- id: example_task
type: io.kestra.core.tasks.log.Log
message: "Hello, World!"
When you open this flow in the editor, the JSON Schema validates the structure and provide autocompletion and error checking.
Globally Available Location for JSON Schema
The JSON Schema for Kestra flows is available at the following URL:
https://your-kestra-instance.com/api/v1/schemas/flow.json
Replace https://your-kestra-instance.com with the actual URL of your Kestra instance.
Was this page helpful?